Disable Content Selection Except Blockqoute Using CSS
Disable Content Selection Except Blockqoute Using CSS
Now a days many peopele are being interested in blogging and there are so many blog around the web. And the chance to get in the first page of google search results are getting more difficult. You are investing your time to write a quality topics in your blog, and Time is Gold right!? That why you need to protect your blog content from being copied by other blogger.
I will show you how to Disable Content Selection Except Blockqoute Using CSS in order to protect your blog. This method is specially for bloggers "like mine" that making posts for codes, HTML or Script. The visitor of your blog is allowed to copy the script inside the blackqoute but not allowed to copy the text outside the blackqoute.
This is the best way to Disable Content Selection because we are going to use pure CSS3 which is a better option than JavaScript because CSS will not affect your page load time. So lets start :D
How to Disable Content Selection Except Blockqoute Using CSS
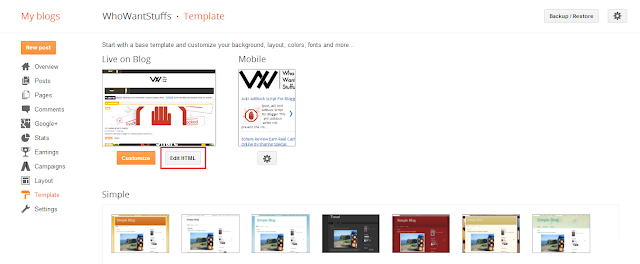
Step 1: Login to your Blogger account and go to Template, and click the Edit HTML button
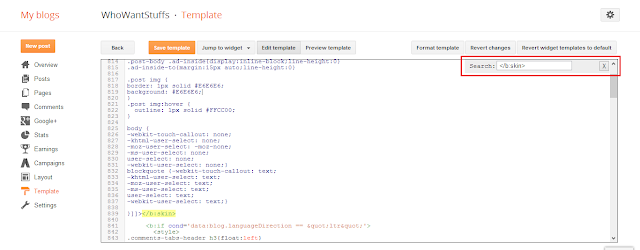
Step 2: Click inside the code area and hit Ctrl+F, now type </b:skin> in the serach box and hit enter.
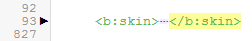
If the </b:skin> is not expanded just click the black greater than button in the left side
For Wordpress Blog place the above code in
> Appearnace - Editor (Style.css)
Then save it and you are done
If you don't want to exclude the blackqoute area just copy the code below and follow the same steps above.
I will show you how to Disable Content Selection Except Blockqoute Using CSS in order to protect your blog. This method is specially for bloggers "like mine" that making posts for codes, HTML or Script. The visitor of your blog is allowed to copy the script inside the blackqoute but not allowed to copy the text outside the blackqoute.
This is the best way to Disable Content Selection because we are going to use pure CSS3 which is a better option than JavaScript because CSS will not affect your page load time. So lets start :D
How to Disable Content Selection Except Blockqoute Using CSS
Step 1: Login to your Blogger account and go to Template, and click the Edit HTML button
Step 2: Click inside the code area and hit Ctrl+F, now type </b:skin> in the serach box and hit enter.
If the </b:skin> is not expanded just click the black greater than button in the left side
Step 3: Copy the code below and paste it above the }]]></b:skin> and hit the Save Template
body {
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-ms-user-select: none;
user-select: none;
-webkit-user-select: none;}
blockquote {-webkit-touch-callout: text; Except Blockqoute-khtml-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
user-select: text;
-webkit-user-select: text;}
The script above will Disable Content Selection Except Blockqoute, Means that you cannot select all the text in your blog except Blockquote. If you want to allow the selection of text in the comment area or in your widgets area. Just change the body to .post
For Wordpress Blog place the above code in
> Appearnace - Editor (Style.css)
Then save it and you are done
If you don't want to exclude the blackqoute area just copy the code below and follow the same steps above.
body {Conclusion: That method will only decrease the percentage of people who are copying your blog posts. Because they can copy your blog post by viewing the source code of your Blogger post or Wordpress post. This method will not work for blogger who has the advanced knowledge in HTML
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-ms-user-select: none;
user-select: none;
-webkit-user-select: none;}






Comments
Post a Comment