Floating Social Media Buttons Like Share Tweets Widget for Blogger
Floating Social Media Buttons Like Share Tweets Widget for Blogger
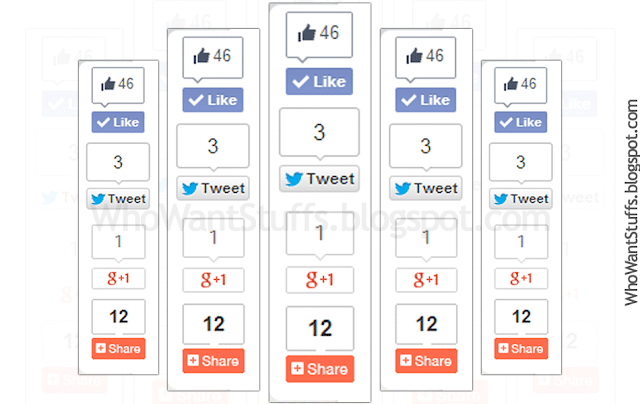
All bloggers today are using this vertical floating social media widget buttons, the widget can like, share, tweet and recommend your post in your blog. This widget is very important to all bloggers out there to improve their social media appearance to gain more traffic from high page rank sites, such as Facebook, Twitter, and Google Plus.
This Floating Social Media Buttons Like Share Tweets widget will help you to double your audience, for example if the visitors of your blog found that your post is interesting he/she will like and share the post in your blog to her/his social media profile.
What is the benefits of using this Floating Social Media Buttons Like Share Tweets Widget
Related Posts: Advanced Random Posts Widget for Blogger With Thumbnails and Snippets | Floating Social Media Buttons For Blogger | Add Recent comments Widget in Blogger | All In One SEO Pack for Blogger Blogspot
How to Add the Floating Social Media Buttons Like Share Tweets Widget
Step 1: Login yo your blogger dashboard and click Layout
Step 2: Click on Add a Gadget and a window will pop up
background: #FFFF
top:120px
Also Read: Anti AdBlock Script For Blogger | Add Elegant Animated Page Loading Effect | Disable Content Selection Except Blockqoute | How To Change the favicon in Blogger | Add Scroll Bars on Blogger Blockquote
This Floating Social Media Buttons Like Share Tweets widget will help you to double your audience, for example if the visitors of your blog found that your post is interesting he/she will like and share the post in your blog to her/his social media profile.
What is the benefits of using this Floating Social Media Buttons Like Share Tweets Widget
- Can help to increase your blog traffic
- Can help to Increase your blog page rank
- Can help to increase your blog earnings
Related Posts: Advanced Random Posts Widget for Blogger With Thumbnails and Snippets | Floating Social Media Buttons For Blogger | Add Recent comments Widget in Blogger | All In One SEO Pack for Blogger Blogspot
How to Add the Floating Social Media Buttons Like Share Tweets Widget
Step 1: Login yo your blogger dashboard and click Layout
Step 2: Click on Add a Gadget and a window will pop up
Step 3: Select the HTML/JavaScript
Step 4: Copy the Floating Social Media Buttons Like Share Tweets Script Below and paste it inside the Content. Don't put a title
Step 5: Hit the SAVE button to apply the changes. Visit your blog to see your new floating widget.
Floating Social Media Buttons Widget Customization<a href='http://whowantstuffs.blogspot.com/'>
<img alt='Floating Vertical Bar With Share Buttons widget by WhoWantStuffs' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6wilbGlftG0-W9R7bsKgv-y67J6aJ22T-k5eF_sQsUjnJ4LcQ5C5Et23SATcMTDimhVokfhYJBzCp4HNabfbN3LAmS3pva4CJ3rsQ1GxwrbiwZPBbohxbRyFP53U3jTxOK7eLmWbhSQO4/s1600/best+blogger+tips.png'/></a>
<!-- Floating Social Media Buttons Like Share Tweets Widget for Blogger START -->
<div class="addthis_toolbox addthis_floating_style" style="background: #FFFF; border: 0px solid #000000;top:120px;left:25px;">
<div class="addthis_counter_style">
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
</div> </div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-4e7d75dd1a411e95"></script>
<!-- Floating Social Media Buttons Like Share Tweets Widget for Blogger END -->
Step 5: Hit the SAVE button to apply the changes. Visit your blog to see your new floating widget.
background: #FFFF
- To change the white background of the widget change the #FFFF, to desired color you want that will look nice with your blogger template. "use color picker"
border: 0px solid #000000
- in default the widget dont have a border thats why its is "border: 0px" you can change the value of 0px to 1px, 2px.
- #000000 the default borer color is black. Change again the color value to your desired color.
- the higher the number the buttons will go to top
- the lower the number the buttons will go to bottom
- the higher the number the buttons will go to right
- the lower the number the buttons will go to left
Also Read: Anti AdBlock Script For Blogger | Add Elegant Animated Page Loading Effect | Disable Content Selection Except Blockqoute | How To Change the favicon in Blogger | Add Scroll Bars on Blogger Blockquote






Comments
Post a Comment