Automatically Add Image Border and Hover effect To All Blogger Posts
Automatically Add Image Border and Hover effect To All Blogger Posts
Did you know that you can Automatically Add Image Border and Hover effect To All Blogger Posts, without editing all your posts one by one. You can save time by using this method all we need to do to is to add a very short code above the }]]></b:skin> of your template.
Steps On How To Automatically Add Image Border and Hover effect To All Blogger Posts
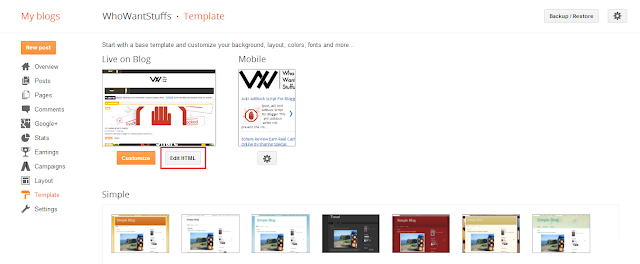
Step 1: Login to your blogger account and goto Template and click the Edit HTML.
Step 2: Click inside the code are and hit Ctrl+F, now type }]]></b:skin> in the search box and hit enter.
Step 3: Copy the code below and paste it just above the }]]></b:skin> and click the Save Template
border: 1px solid 6#E6E6E;
If you want to remove the Hover effect just delete the code below.
.post img:hover {
outline: 1px solid #FFCC00;
}
If you want to remove the border of the image, just delete the code below.
.post img:hover {
outline: 1px solid #FFCC00;
}
Also Read: Simple Recent Posts Widget for Blogger| Floating Social Media Buttons For Blogger | Add Recent comments Widget in Blogger | All In One SEO Pack for Blogger Blogspot
This method on how to Automatically Add Image Border and Hover effect To All Blogger Posts will surely help you to make your blog more elegant in design. If you found the posts above helpful kindly write some comment below, and don't forget to share this to your blogger friends. If you have questions just type it in the comment box thank you!!!
Related Posts: Add Elegant Animated Page Loading Effect to Blogger | How To Add Scroll Bars on Blogger Blockquote | Create A Rollover Image Effect in Blogger | How To Change The Default Favicon in Blogger
Step 1: Login to your blogger account and goto Template and click the Edit HTML.
Step 2: Click inside the code are and hit Ctrl+F, now type }]]></b:skin> in the search box and hit enter.
Step 3: Copy the code below and paste it just above the }]]></b:skin> and click the Save Template
.post img {How To Customize This Widget?
border: 1px solid #E6E6E6;
background: #E6E6E6;
}
.post img:hover {
outline: 1px solid #FFCC00;
}
border: 1px solid 6#E6E6E;
- 1px - Border size of the post image [ The higher the number the larger the border will be, Ex. 3px]
- 6#E6E6E - Color of the border [ You can change the color of the border ]
- 1px - Border size of the post image [ The higher the number the larger the hover border will be, Ex. 4px ]
- #FFCC00 - Color of the Hover border [ You can change the color of the Hover border ]
If you want to remove the Hover effect just delete the code below.
.post img:hover {
outline: 1px solid #FFCC00;
}
If you want to remove the border of the image, just delete the code below.
.post img:hover {
outline: 1px solid #FFCC00;
}
Also Read: Simple Recent Posts Widget for Blogger| Floating Social Media Buttons For Blogger | Add Recent comments Widget in Blogger | All In One SEO Pack for Blogger Blogspot
This method on how to Automatically Add Image Border and Hover effect To All Blogger Posts will surely help you to make your blog more elegant in design. If you found the posts above helpful kindly write some comment below, and don't forget to share this to your blogger friends. If you have questions just type it in the comment box thank you!!!


![Step 2: Click inside the code are and hit Ctrl+F, now type }]]></b:skin> in the search box and hit enter. Step 2: Click inside the code are and hit Ctrl+F, now type }]]></b:skin> in the search box and hit enter.](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHKsvNDQfA1rBljSogGExo32-Yj8kR59BoLB35hDrZZksKAornl1PA6whZ5BGTrLnV7OlOUIAGBjDPPdPgNcMySsK61RLyZ1v9W_zBgD3fABTGIM7QrmOfqpbuEITtld6QgCQ3wHrJGcJw/s640/b+skin+code.png)


Comments
Post a Comment