Add Simple Random Posts Widget for Blogger
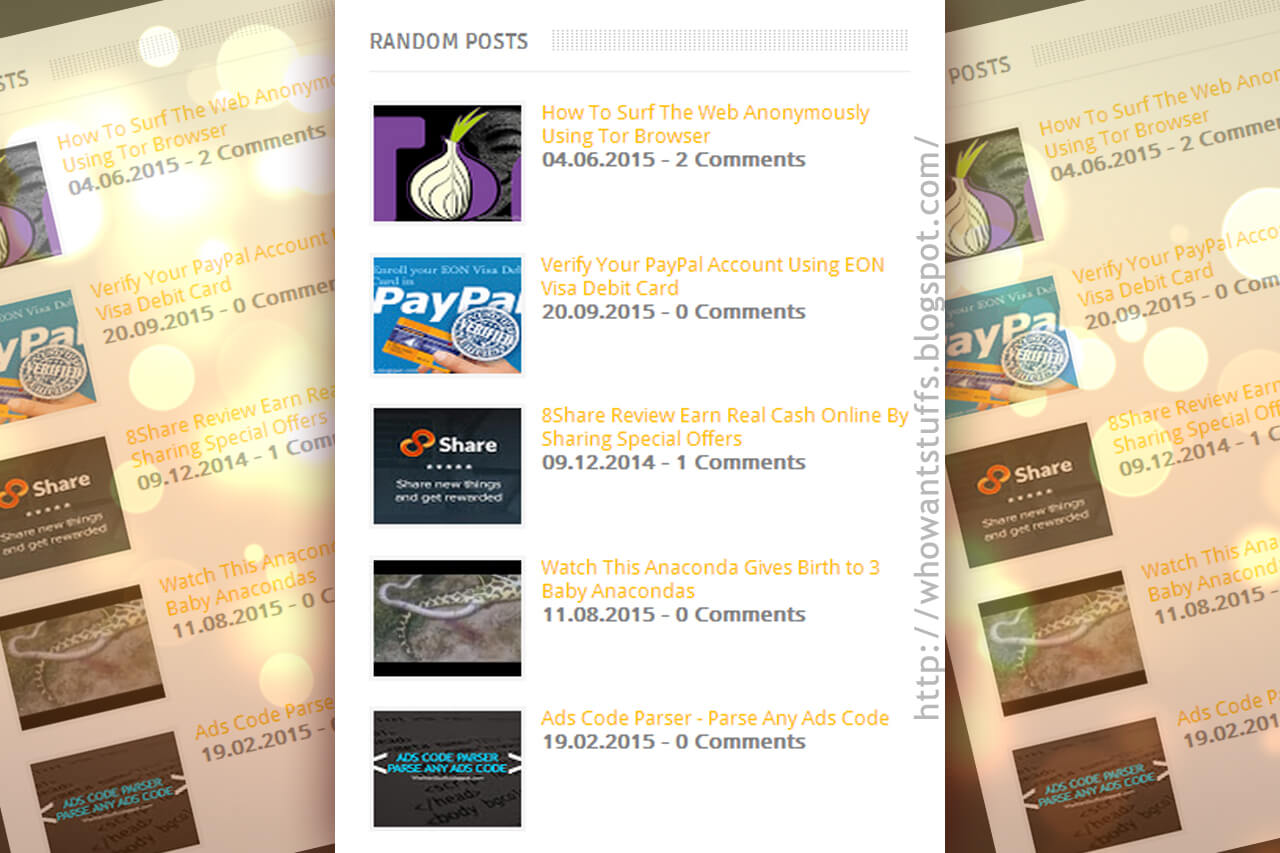
This simple random posts widget for blogger will display the random article in your blog sidebar. The widget will show the thumbnail and title of your post, the style is clean that's why it's called simple. If you don't like the simplicity of this widget there is an alternative for you the advanced random posts widget with snippets that you can add to your blog. The widget is coded with CSS so it's very easy to edit and add to your own Blogspot.
The advantage of this widget like the advanced version is that your very very old posts now has a chance to be read by your visitors. This is important for your posts that don't show up in the first page of Google search result. When you implement this Random Posts Widget to your blogger blog it can promise for more page views and your visitors will stay longer at your blog reading a random article that they are interested in. So don't waste your time follow my tutorial below on how you can install this widget.
Related Posts: Simple Recent Posts Widget for Blogger| Floating Social Media Buttons For Blogger | Add Recent comments Widget in Blogger | All In One SEO Pack for Blogger Blogspot
Steps on How To Add Random Posts Widget To Blogger
Step 1: Log in to your blogger dashboard > Go to Layout and select the ADD A GADGET to add your new sidebar gadget.Step 2: from the pop-up windows choose the HTML/JavaScript.
Step 3: Copy the code below and paste it inside the content box area of the HTML/JavaScript window. Don't forget to put "Recent Posts" in the Title box
<style>
#random-posts img {
float: left;
margin-right: 10px;
width: 65px;
height: 65px;
background-color: #F5F5F5;
padding: 3px;
}
ul#random-posts { list-style-type: none;}
#random-posts li {
margin-bottom: 10px;
}
.random-summary {
display: block;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 60;
var randomposts_details = 'yes';
randomposts_details2 = 'no';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuzyrU6Tz0cMBzfL5wjg8i1lITqWxjRhZNvn63pD-GrGJhylnOgjEQ3pw-TE8o_3JhNCr9M5KtmsVrY8m8a9TZVb5rPGYc00W41psV_e-Y5DgJYwQniOSI3SORW7tuaiLYUaQ7YnmctRs/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') { document.write('<span>' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</span>'
}
if (randomposts_details2 == 'yes') { document.write('<span class="random-summary">' + randomposts_snippet) + '</span>'
}
document.write('<div style="clear:both"></div></li>')
}
};getvalue();
for (var i = 0; i < randomposts_number; i++) { document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
<div style="font-size: 10px; float: right;"><a href="http://whowantstuffs.blogspot.com/2015/11/add-simple-random-posts-widget-for-blogger.html" rel="nofollow">Random Posts Widget</a></div>
Step 4: Don't forget to click the SAVE button!
Widget Customization
- Thumbnail Dimensions >> To change the size of the thumbnail kindly modify the [ width: 65px; height: 65px; ] value with a red color to your desired width and height. Example width: 95px; height: 95px;
- Number of Posts >> change the value "5" from [ var randomposts_number = 5; ] to the number of posts you want to show randomly.
- Add Text Snippets >> Change "yes" to "no" from [randomposts_details2 = 'no';]
- Snippets Length >> To add more snippets modify the "60" from [ var randomposts_chars = 60; ].
- Posts Information >> If the the post date and comment count bothering you, Change the 'yes' to 'no' from [ var randomposts_details = 'yes'; ]
Also Read: How To Add Scroll Bars on Blogger Blockquote | Add Elegant Page Loading Effect to Blogger | How To change the Favicon on Blogger | Create Rollover Image effect in Blogger | Anti Adblock Script for Blogger






Comments
Post a Comment